Coat Cheq
Inspired by an IDEO design challenge to "make living in San Francisco better," Coat Cheq addresses the classic SF problem of needing to carry a jacket with you at all times. Using a sharing economy model, SF citizens and visitors can rent jackets to remove a daily hassle from their lives.
Logistics
- Case Type: Student project
- Time Frame: 2 weeks
- My Role: I was the only designer on this project
Scope
- From design brief to high fidelity prototypes
Skills
- Functional Design
- Product Ecosystem
- Branding
Problem
The classic San Francisco problem of having to bring a jacket with you wherever you go "just in case." If the weather stays nice, you've had to drag something around with you all day for nothing. If you left your jacket at home and the fog rolls in, you'll be miserable. This can be especially rough for tourists visiting the city who are caught unaware. How can this situation be improved?
Goal
Design a jacket sharing service that allows people in SF to rent jackets from lockers located around the city.
Process
4. Brand Building
Mood Board
Logo Design
Style Guide
5. Refining the Design
Visual Design Exploration
Prototyping
Physical Touchpoints
6. Delivery
1. Approaching the Challenge
Launch Point
Concept
Interaction Cycle
2. Research and Synthesis
Secondary Research
Provisional Personas
Use Cases Storyboarding
3. Defining the Solution
Feature Mapping
Functional Design
1.
Approaching the Challenge
Launch Point
The inspiration for a jacket sharing system came after a group of friends told me they had been caught without jackets when the fog rolled in. It was so miserable, they had no choice but to scramble and buy cheap sweatshirts. When I thought about it, almost everyone I knew in San Francisco had a similar story.
It made me realize that there was an area of opportunity, and a potential market for this type of solution.
Concept
My starting concept for the jacket sharing service was a system with three user touchpoints:
Mobile App
User can find locker locations and reserve jackets.
Locker
User can check out and return jackets. A screen on the locker makes it accessible for people who don't have the app.
Jacket
User can rent jacket from lockers. The item would be instrumented to keep track of inventory and payment for rental time.
Interaction Cycle
- The user needs a jacket
- Optional portion: They use the mobile app to locate a locker and to reserve a jacket
- They go to the locker and rent a jacket
- They use the jacket on a per hour rental rate
- They can return the jacket to any locker in the system
- Repeat
2.
Research and Synthesis
Secondary Research
To get a better understanding of the design space, I researched sharing economy companies. I wanted to learn how they handled their omni-channel design, product ecosystem, and business models.
A big inspiration was Ford GoBikes, which operates on a similar rental model as the one I had in mind.
Provisional Personas
To make sure I was building this project around user needs, I developed provisional personas to guide my design process. My research gave me enough of a grounding to create an initial set, which I adjusted and validated through interviews and field research.
Use Case Storyboarding
The personas allowed me to develop a series of storyboards to flesh out different use cases. The story format kept the focus on the user goals and behaviors, which directed what features the service would need.
3.
Defining the Solution
Feature Mapping
I mapped the set of potential features onto two 3X3's, one for user needs and one for business needs. By comparing two sets, I was able to determine the overall priority of each element and which I would include in the design.
Functional Design
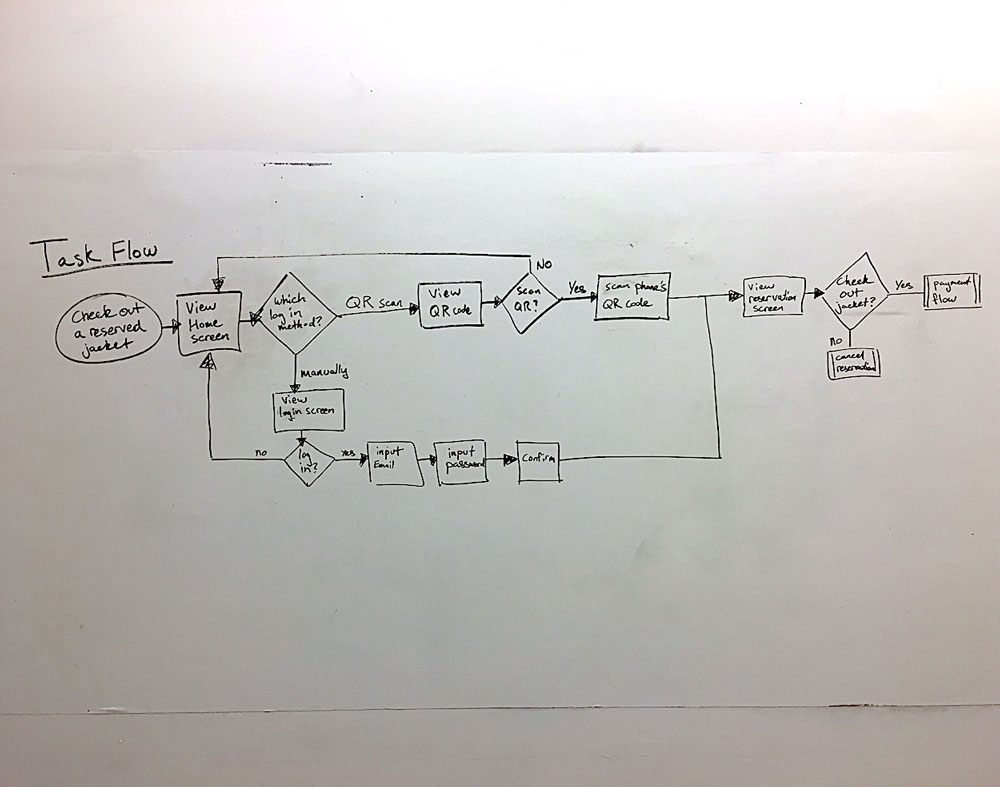
I completed a functional design set to map out hero flows for the mobile app and locker screen. Doing the work on a white board let me work rapidly and ensure that I wasn't neglecting any user requirements.
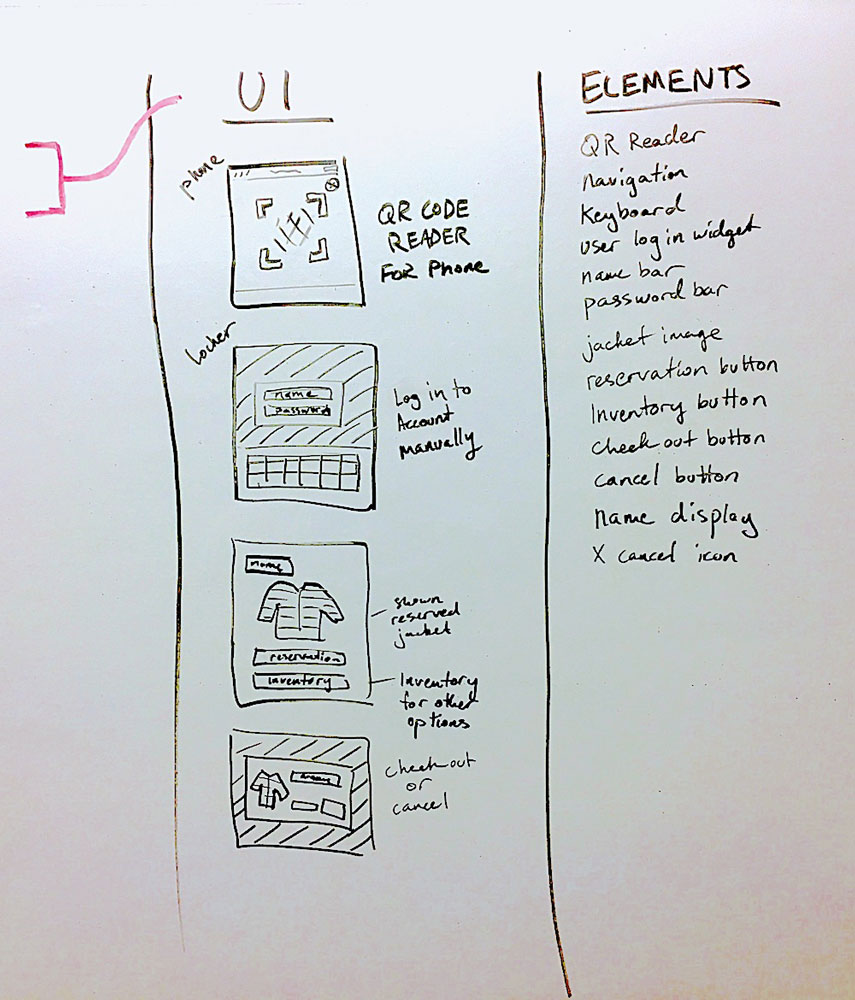
I used my set of features to develop user stories and task flows. With those pieces, I created UI sketches and the list of UI elements that were needed for the design.
4.
Brand Building
Mood Board
Establishing visual language and brand identity early on is important in guiding design decisions, so I started developing the Coat Cheq brand before moving on to the visual prototyping stage.
I used this mood board to provide inspiration for the look and feel of the service.
Logo Design
Because Coat Cheq would be public facing, it needed elements that would make the brand recognizable. I decided to make a logo act as the mascot as well, so the design had to be simple but versatile. I settled on a jacket with a location pin as the hood, to reference the act of locating a locker.
Finding the right form
Working with color combinations
Style Guide
I made a style guide to gather together all of the branding decisions I'd made so far. I was able to use this as a reference throughout the rest of the project to ensure consistency across all the components in the system.
5.
Refining the Design
UI Exploration
Now that I had the content of the user flows and an established visual language, I was able to start prototyping the mobile app and locker screen.
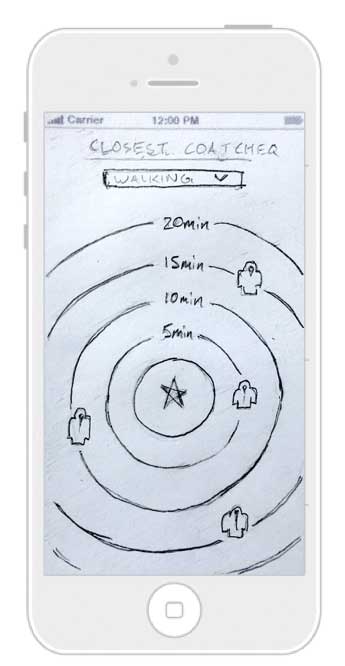
I began by exploring layout options with rough wireframe sketches on paper. This method let me develop screens rapidly and avoid being precious with any one in particular.
Prototyping
Sketching Wireframs
Making changes on digital tools is time intensive, so I finalized the wireframes on paper before building anything in Sketch.
High-Fidelity Mockups
With the layouts already figured out through the pencil drawings, building the screens on Sketch was a quick process. It let me focus on the fine grained aspects of UI and usability.
Physical Touchpoints
Locker Screen
Users would have a different relationship with the locker than from the app. For many it would be their first exposure to the service. So I included bookend interactions for the locker screens.
One would act as a welcome with a call to action, and the other provided an ending that would encourage follow through and repeat usage.
Form Factor Exploration
I needed to design the locker that would house the jackets and screen, so I sketched out a number of variations. I iterated on designs until I found a form that balanced the user and business needs I had uncovered earlier in the project.
3D Prototyping
I didn't have the time or resources to do a physical prototype, so I used SketchUp as a stand in method to see what the product would be like in a space. Visualizing the product in an environment wound up revealing interaction challenges that I hadn't thought of previously. After resolving them with some adjustments, I rendered the final version.
6.
Delivery
Bringing it All Together
One of the key goals for this project was to make sure all of Coat Cheq's parts worked together to provide a cohesive experience for the user. Not just in terms of branding, but by facilitating seamless transitions between the different channels in the system.
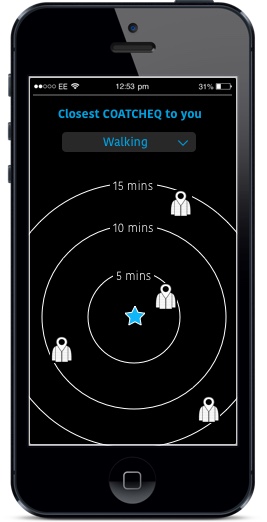
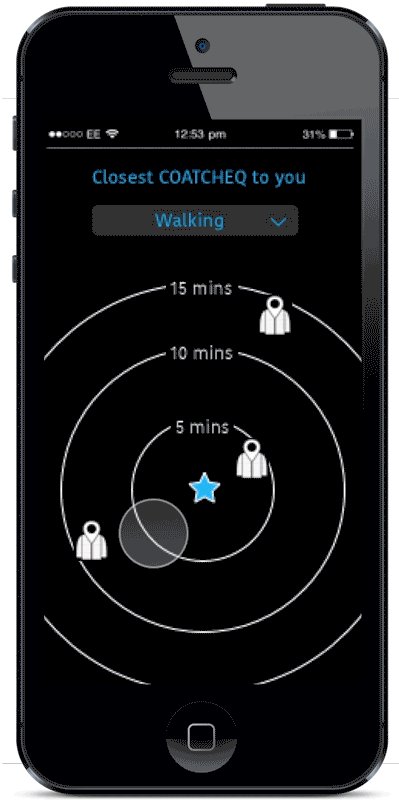
Mobile App
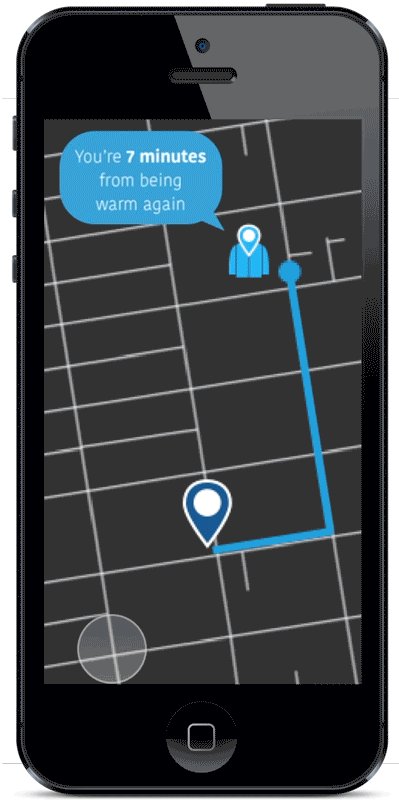
One of the users' core goals was to stop being cold as quickly as possible, so the app opens up with a proximity map based on how long it would take to get to a locker.
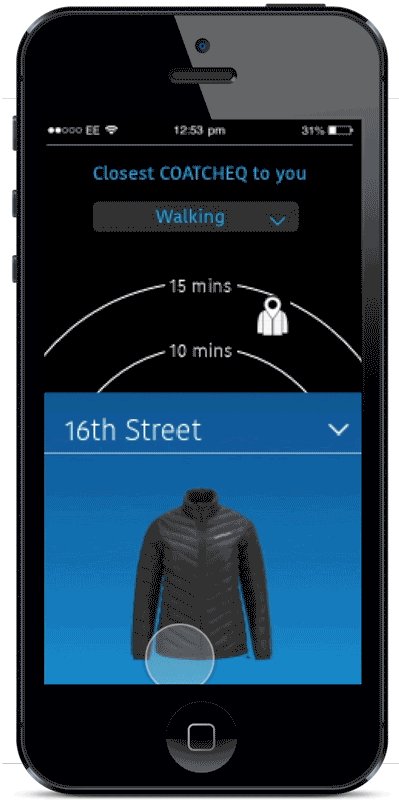
Once they've chosen a locker, they can make sure it has inventory in their size and reserve it.
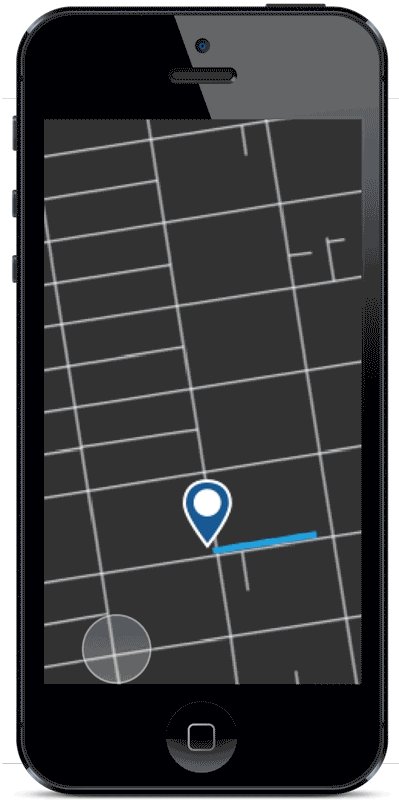
The app gives directions on a traditional map, but uses the Coat Cheq logo and branding.
Locker
If the user has reserved an item, the locker will have it saved for them and ready for quick pick up.
If the locker is the user's first touchpoint, they can check the locker's inventory and pay with a swipe of a credit card. No need for them to overcome the barrier of creating an account.
The instrumented jacket can then be returned to any locker, and the system will be able to track it.
Reflection
This project was a great opportunity to work at the rapid pace of a design challenge. It required me to focus on the essential parts of the process and use methods that would be the most efficient.
It was also really valuable to get more experience working with multiple channels in a single design. I had to take into account a much broader set of user needs and constraints, and I'll be able to keep the scope of that variety in mind when working on future projects.
With additional time on this project, I would have liked to work out the full service blueprint for the jacket inventory. How to keep each locker stocked, the personnel required to move inventory, etc.